Содержание
Плитка для паркета Изометрическая графика в видеоиграх и пиксельной графике, полы, Разное, игра, другие png
Плитка для паркета Изометрическая графика в видеоиграх и пиксельной графике, полы, Разное, игра, другие png
теги
- Разное,
- игра,
- другие,
- изометрическая графика В видеоиграх и пиксельной графике,
- дерево,
- материал,
- плитка,
- площадь,
- линия,
- изометрическая проекция,
- пол,
- кирпич,
- дерево Пол,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
Размер изображения
- 1280x805px
Размер файла
- 331.98KB
MIME тип
- Image/png
Скачать PNG ( 331.98KB )
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
Дерево Изометрическая графика в видеоиграх и пиксельной графике Видео-игра на основе плитки Sprite Forest, дерево, игра, видеоигра, трава png
600x500px
161.28KB
Pixel art Пользовательский интерфейс Sprite Ролевая игра, RPG, игра, видеоигра, изометрическая графика в видеоиграх и пиксельной графике png
1152x673px
53.84KB
иллюстрация с зеленой травой, игра для платформы Видео-игра на основе плитки Боковая прокрутка, ручная роспись, игра, видеоигра, трава png
600x500px
162.56KB
дерево зеленых листьев, дерево Sprite Изометрическая графика в видеоиграх и пиксельная графика Изометрическая проекция GameMaker: студия, деревья, игра, лист, ветка png
591x545px
137KB
RPG Maker MV Pokémon X and Y Плитка для видеоигр RPG Maker XP RPG Maker VX, спрайт, видеоигра, изометрическая графика в видеоиграх и Pixel Art, RPG png
700x917px
35.43KB
Видеоигра на основе плитки Игра Side-scrolling Sprite Platform 2D компьютерная графика, 2-мерный вид сверху мебели, игра, изометрическая графика в видеоиграх и пиксельном искусстве, основанная на плитке видеоигра png
600x500px
205.84KB
Текстурное наложение OpenGameArt.org GIMP Плитка Бумага, песок, текстура, коричневый, изометрическая графика в видеоиграх и пиксельной графике png
2048x2048px
3.23MB
Изометрическая проекция Торговое здание, магазин, Изометрическая графика в видеоиграх и пиксельном искусстве, собственность, крыша png
2308x2073px
278. 61KB
61KB
Sprite Изометрическая графика в видеоиграх и пиксельной графике RPG Maker VX, спрайт, игра, компьютерная графика 3D, nintendo png
1024x1024px
452.01KB
Аэропорт Арт, Самолет Терминал аэропорта, Аэропорт, электроника, здание, изометрическая графика в видеоиграх и пиксельной графике png
800x533px
55.4KB
Пиксель арт игра, слоистый psd, Разное, игра, прямоугольник png
600x500px
3.05KB
Здание Спрайт Изометрическая проекция Ролевая игра, город фантазий, игра, 3D компьютерная графика, изометрическая графика в видеоиграх и пиксельной графике png
700x600px
276.92KB
Пиксель арт Кристалл, пиксель арт, Разное, другие, симметрия png
894x894px
40.11KB
зеленое и желтое дерево, ветвь Изометрическая проекция Аксонометрическая проекция Дерево Изометрическая графика в видеоиграх и пиксельной графике, дерево, лист, корень, трава png
640x624px
275.33KB
зеленое дерево, дерево плакучая ива спрайт изометрическая графика в видеоиграх и пиксель арт, болото, игра, филиал, трава png
531x533px
134.42KB
зеленые листья растений, дерево Вуд Аксонометрическая проекция Изометрическая проекция Изометрическая графика в видеоиграх и пиксельной графике, хурма, лист, филиал, завод Стебель png
640x624px
282.71KB
Sprite 2D компьютерная графика Видео игры, спрайт, игра, ребенок, рука png
600x500px
65.83KB
Pixel Dungeon Спрайт Лестница Owlboy, Dungeon, угол, видеоигра, изометрическая графика в видеоиграх и пиксельной графике png
1024x256px
181.9KB
Легенда о Zelda Link, Sprite 2D компьютерная графика Unity Animation, спрайт, игра, 3D компьютерная графика, видео игры png
1200x1040px
23.45KB
Плитка напольная Керамический Кирпич, кирпич, угол, прямоугольник, изометрическая графика В видеоиграх и пиксельной графике png
800x399px
22.39KB
пальма, азиатская пальмира пальма Arecaceae Sprite Tree Изометрическая проекция, спрайт, 3D Компьютерная графика, ветвь, пальма png
429x575px
83. 03KB
03KB
коричневая стена кирпич, каменная стена деревянный настил кирпич, стена, Дизайн интерьера Услуги, материал, дерево png
1065x1302px
1.86MB
Pixel Art Art игра, украшение пустыни фон, разное, игра, лист png
600x500px
235.99KB
Игра Sprite Платформа Компьютерные иконки Pygame, спрайт, лист, видеоигра, трава png
2048x2048px
3.26MB
Pixel art Плитка, 2d платформа, игра, угол, текст png
960x640px
4.37KB
Twig Изометрическая графика в видеоиграх и пиксельной графике Sprite Tree, sprite, игра, 3D компьютерная графика, филиал png
647x629px
279. 03KB
03KB
Black Rock Illustration, Платформа игра Двумерное пространство Плитка 2D компьютерная графика Видеоигра, Платформа, Разное, игра, другие png
1090x543px
304.02KB
Построение Изометрическая графика в видеоиграх и пиксельной графике 2D компьютерная графика Фасад здания, игра, окно, основанная на плитке видеоигра png
512x512px
187.73KB
Каменная стена Кирпичный пол, Физическая белая кирпичная стена, белая стена, текстура, угол, белый png
800x800px
402.8KB
Бумага настенная Пол деревянный Кирпич, стена, текстура, материал, дерево png
1366x768px
1.93MB
иллюстрации Белого дома, Здание Изометрическая проекция, Здание высотного города, городская недвижимость, плакат, изометрическая графика в видеоиграх и пиксельной графике, шоссе png
546x525px
197.69KB
Плитка для видеоигр RPG Maker VX Tree, дерево, игра, ветка, видеоигра png
700x450px
250.25KB
Изометрическая проекция Room Management, колл-центр, инфографика, здание, сервис png
3651x3363px
1.66MB
Видеоигра на основе плитки Игра на платформе Изометрическая графика в видеоиграх и пиксельной графике Боковая прокрутка, нарисованные вручную растения, игра, видео игра, трава png
600x500px
141.29KB
Изометрическая графика в видеоиграх и пиксель-арт Sprite Ролевая игра Театральная собственность, реквизит, игра, рок, дерево png
700x600px
228. 37KB
37KB
Изометрическая графика в видеоиграх и пиксельной графике Инкапсулированный PostScript Изометрическая проекция, построение, инфографика, здание, изометрическая графика в видеоиграх и пиксельной графике png
1128x1066px
283.19KB
Wakfu Dofus Sprite Изометрическая проекция Изометрическая графика в видеоиграх и пиксельной графике, спрайт, игра, carnivoran, вымышленный персонаж png
1600x1164px
1.1MB
коричневая каменная плитка, игра Club Penguin Platform Видеоигра на основе плитки 2D компьютерная графика OpenGameArt.org, Stone, Разное, игра, коричневый png
954x780px
449.85KB
коричневый и синий сарай иллюстрация, дом спрайт OpenGameArt. org Видеоигра, старое здание, игра, 3D компьютерная графика, здание png
org Видеоигра, старое здание, игра, 3D компьютерная графика, здание png
600x509px
427.58KB
коричневый и серый кирпичный пол, дорога, кирпич, текстура, угол, шоссе png
2300x3500px
1.82MB
иллюстрация красного сердца, пиксель арт майнкрафт, майнкрафт, любовь, сердце, видеоигра png
512x512px
3.47KB
приложение для дома и строительства, Изометрическая проекция здания Изометрическая графика в видеоиграх и пиксельной графике, изометрическая, игра, 2D компьютерная графика, игрушка png
883x1695px
539.77KB
Sprite Анимационный фильм 2D компьютерная графика Изометрическая графика в видеоиграх и пиксельной графике, спрайт, трава, изометрическая графика в видеоиграх и пиксельном искусстве, основанная на плитке видеоигра png
612x603px
34. 55KB
55KB
Автомобиль Пиксель Арт Автомобиль, Автомобиль, автомобиль, изометрическая графика в видеоиграх и пиксельной графике, транспортное средство png
600x450px
1.28KB
Плитка Мрамор Гранит Стройматериалы, ковролин, Разное, мебель, компания png
1080x899px
852.71KB
Здание Изометрическая проекция Арт, город, город, игрушечный блок, изометрическая графика в видеоиграх и пиксельном искусстве png
1541x1233px
1.23MB
Пиксель арт 16 бит, бит, Разное, другие, видеоигры png
894x894px
102.02KB
Каменная стена Кирпич, Кирпичная текстура Free s, Разное, здание, другие png
800x586px
10. 44KB
44KB
Wall Brick Poster, 3D Brick, белая кирпичная стена с отверстием, текстура, телевидение, угол png
6839x5864px
7.92MB
Британская керамическая плитка, настенный пол, ванная комната, кухня, разное, текстура, угол png
800x927px
704.85KB
Как наносить напольную графику на плитку
Теперь можно приступать к поклейке. Разместите напольную графику на очищенной поверхности. Удалите подложку и с помощью ракеля нанесите графику на поверхность перекрывающими движениями от центра к краям.
При нанесении напольной графики на поверхность со стыками или швами нельзя проглаживать пленку в стыках, необходимо оставлять ее над стыками.
Этому есть две причины:
1) Большинство швов уплотнены силиконовым герметиком, который не позволит клеевому слою сработать так, как он должен, то есть — не даст приклеиться.
2) Напольную графику нельзя назвать эластичной, поэтому даже если разгладить ее по стыку, она, скорее всего, вернется на исходную позицию
Советы по поклейке напольной графики:
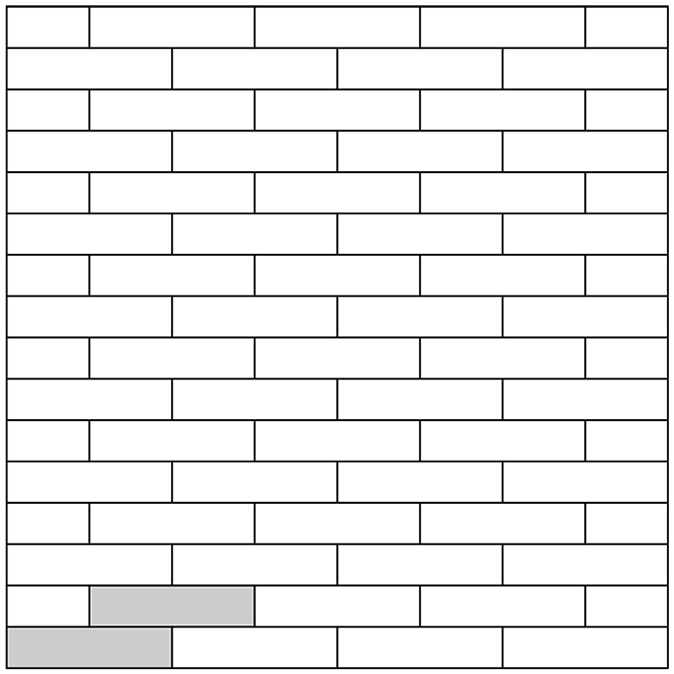
1. Нельзя допускать, чтобы край графики совпадал со швом:
Рис. 1. неправильный вариант.
2. По возможности располагайте края материала как можно дальше от швов.
Рис. 2. правильный вариант.
3. Закруглите углы пленки, если это возможно. Таким образом, вероятность, что края будут «задираться», минимальна.
Полная адгезия наступает через 24 часа. Поэтому крайне важно, чтобы в течение этого времени наклеенную на плитку напольную графику не подвергали никаким механическим воздействиям, и что самое важное, — не мыли.
Следуйте этим советам, и ваши клиенты будут довольны выполненной вами напольной графикой!
Мария Жукова, технический эксперт компании «3М Россия»
Количество просмотров: 1949
База знаний
Материаловедение
Энциклопедическая информация обо всех типах материалов, применяемых в производстве рекламы
Теория печати
Необходимая информация для тех, кто производит или заказывает цифровую широкоформатную печать
Вопрос-ответ
Ответы на вопросы, которые можете задать и вы!
Аббревиатура
Расшифровка практически всей аббревиатуры, которая встречается в описании материалов для рекламы
Словарь терминов
Терминология, используемая в рекламной индустрии от «А» до «Я», от «А» до «Z»
Другие публикации раздела
Смотреть все публикации
Как долго прослужит наружная реклама из самоклейки?
05 июля 2019
Шпаргалка
Ключевые факторы, влияющие на долговечность виниловых пленок при их эксплуатации вне помещений
Пять практических советов, которые помогут в дизайне широкоформатной рекламы
02 мая 2019
Шпаргалка
Специалисты дизайн-студии Cubed Creative (Великобритания) делятся рекомендациями, при соблюдении которых в процессе создания макетов для широкоформатной печати будет возникать значительно меньше проблем.
Вакуумная формовка
20 августа 2014
Шпаргалка
Вакуумная формовка — это процесс формования термопластичных материалов в разогретом виде. Суть технологии заключается в придании разогретому термопластичному материалу необходимой формы с помощью матрицы и вакуума. Разогретый материал прижимается к матриц
Особенности нанесения пленок на окрашенные стены
01 августа 2014
Шпаргалка
Одна из серьезных проблем, с которыми сталкиваются сегодня оклейщики, заключается в том, что самоклеящиеся пленки не приклеиваются к окрашенным стенам так же надежно, как раньше. В чем же может быть дело? Неужели производители поменяли состав клея? Нет. Все дело в краске. Именно об этом и пойдет речь в нашей статье, где мы предложим простой и эффективный способ обеспечить надежный результат при оклейке окрашенных стен.
Pixel Art 3A: Основы тайлинга с использованием GraphicsGale
Введение
В то время как спрайты, как правило, привлекают все внимание, формируя основные интерактивные элементы 2D-игр и программного обеспечения, наборы тайлов обеспечивают основу для существования этих спрайтов. большая часть графического контента игры. Наборы тайлов, набор тайлов в программе, позволяют разработчикам создавать обширные внутриигровые области с минимумом визуальных ресурсов, по сути, путем копирования и вставки из доступных тайлов.
большая часть графического контента игры. Наборы тайлов, набор тайлов в программе, позволяют разработчикам создавать обширные внутриигровые области с минимумом визуальных ресурсов, по сути, путем копирования и вставки из доступных тайлов.
Бесшовная мозаика, созданная путем сопоставления противоположных краев плитки, позволяет разработчику покрывать большие площади одинаковыми плитками и маскировать тот факт, что плитки размещаются и повторно используются в предсказуемой сетке. Даже 3D-игры будут использовать аналогичные методы при текстурировании сред, поэтому возможность создавать бесшовные мозаичные изображения весьма ценна.
В этом модуле учащиеся изучат основы создания плитки, используя навыки пиксельной графики, полученные в модулях 1 и 2.
Фон
Вот несколько примеров простых мозаичных фонов в разных ракурсах:
Боковой скроллер:
Верх-вниз:
Изометрия:
4 Примеры выше той же игровой серии.
 На изображениях боковой прокрутки показаны скриншоты из серии Castlevania от Konami, сначала версии для NES 1986 года, а затем версии 2005 года для Nintendo DS. На изображениях сверху вниз показаны устройства SquareSoft 9.0015 Final Fantasy для NES (1987 г.) и Final Fantasy III для SNES (1994 г.). Наконец, изометрические изображения взяты из игры Data East Shadowrun для SNES (1993 г.) и духовного преемника Harebrained Schemes Shadowrun Returns для ПК (2013 г.).
На изображениях боковой прокрутки показаны скриншоты из серии Castlevania от Konami, сначала версии для NES 1986 года, а затем версии 2005 года для Nintendo DS. На изображениях сверху вниз показаны устройства SquareSoft 9.0015 Final Fantasy для NES (1987 г.) и Final Fantasy III для SNES (1994 г.). Наконец, изометрические изображения взяты из игры Data East Shadowrun для SNES (1993 г.) и духовного преемника Harebrained Schemes Shadowrun Returns для ПК (2013 г.).
Каждый пример показывает, как увеличение мощности графической обработки позволяет создавать более детализированную, визуально интересную графику, в то время как фоновые ресурсы по-прежнему используются повторно как модульные элементы. В более современных играх часто используются варианты плиток, плитки, скопированные с небольшими вариациями, чтобы свести к минимуму появление повторения.
Цели обучения
Учащиеся узнают о функциях плиток в игре и о том, как создавать свои собственные. Основываясь на методах, полученных в предыдущих модулях, они будут создавать важные плитки игрового фреймворка. Студенты также узнают, как работать со слоями и прозрачностью в программе для создания изображений GraphicsGale.
Основываясь на методах, полученных в предыдущих модулях, они будут создавать важные плитки игрового фреймворка. Студенты также узнают, как работать со слоями и прозрачностью в программе для создания изображений GraphicsGale.
Словарь
- Плитка
- Модульная графика, используемая для создания элементов сцены в игре.
- Набор плиток
- Полная группа плиток, содержащая все элементы декораций для игры или игрового раздела.
- Бесшовные плитки
- Плитка или группа плиток, которые размещаются рядом без какой-либо визуальной индикации, где заканчивается одна и начинается следующая.
- Слой
- Прозрачный «уровень» в файле графического редактора, который позволяет создавать отдельные изображения или элементы и управлять ими в одном и том же пространстве холста, не затрагивая другие элементы.
- Перестановки
- Набор вариантов тайлов в наборе тайлов, допускающих множественное расположение.

Наводящие вопросы
- Что такое «модульный компонент»?
- В каких реальных продуктах используются модульные компоненты? (например, Lego, строительные блоки, масштабные модели, наборы поездов/путей и т. д.)
- Каковы некоторые преимущества модульной конструкции?
Ссылки на учебный план
Этот модуль согласуется с учебными планами по искусству, компьютерам и технологиям посредством изучения нового программного обеспечения и способов создания графических игровых элементов.
Материалы
- GraphicsGale-Загрузка GraphicsGale
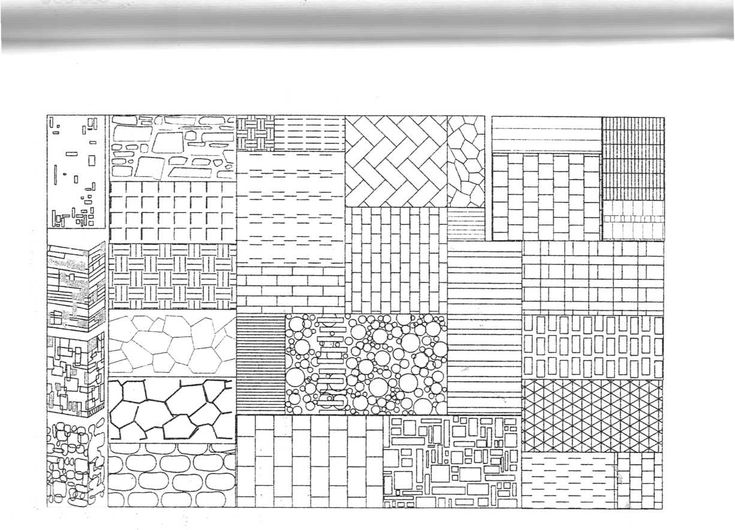
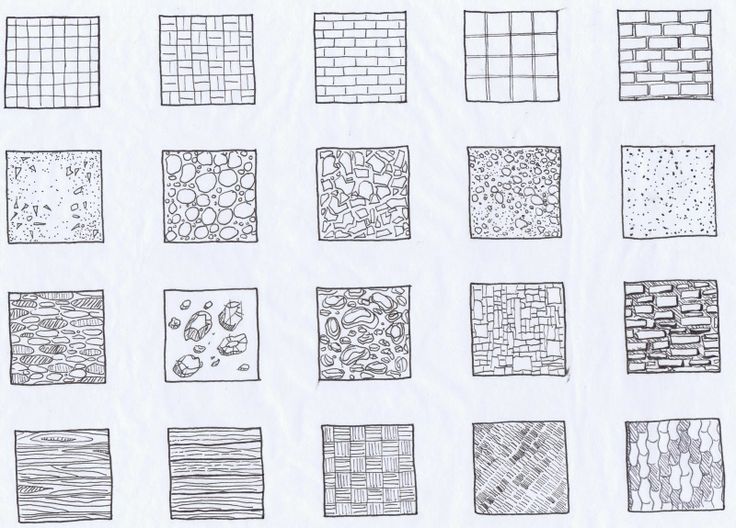
- Печата Tilset Printout-Загрузка активов Папка (ZIP)
- ножницы
- GLIE и Blank Paper (Опционально)
. В большинстве 2D-игр используются модульные плитки в различных сочетаниях для создания самых разнообразных сред с использованием минимума реальных ресурсов. В ресурсы для этого модуля включена печатная страница простого набора плиток для этажа подземелья.

Чтобы проиллюстрировать разнообразие наборов плиток, вырежьте плитки и составьте из них простую карту подземелий. Приклейте бумажные плитки на клочок бумаги или просто аккуратно разложите на твердой поверхности. Не обязательно использовать все плитки. Для студентов, работающих в группе, плитки можно комбинировать или обменивать для создания более крупных или более сложных карт. После того, как все закончат свою карту, поделитесь ею, чтобы продемонстрировать, насколько универсальным может быть простой набор плиток.
Вот базовый набор тайлов:
Вот пример того, что вы можете построить с его помощью:
Работа с компьютером
Создание простых плиток
Использование плиток является основным методом создания окружения в 2D-играх. Работая со спрайтом персонажа из предыдущего урока, мы создадим серию плиток, чтобы создать среду, в которой может жить наш спрайт персонажа. Начнем с изготовления отдельных плиток.
Начните с открытия GraphicsGale и создания нового файла (CTRL+N) с холстом 16×16. Установите цветовой режим на «8 бит (256 цветов)».
Установите цветовой режим на «8 бит (256 цветов)».
Щелкните большой квадрат в правом верхнем углу нового холста, чтобы развернуть его, и используйте раскрывающееся меню Увеличение, чтобы увеличить масштаб до 2000%. Щелкните значок «Сетка» на панели инструментов, чтобы включить или выключить сетку.
В настоящее время у нас очень ограниченная палитра цветов справа. Черные квадраты в настоящее время являются неназначенными блоками палитры, куда мы можем добавлять свои собственные цвета. Щелкните один из них и используйте ползунки RGB/HSL/HSV ниже, чтобы установить основной цвет для плитки. Подумайте о доминирующем цвете плитки, которую вы хотите сделать, и поиграйте с ползунками, пока не получите этот цвет. Когда у вас есть цвет, выберите инструмент «Заливка» на панели инструментов и щелкните в любом месте на холсте. Это заливает холст новым цветом.
Мы будем использовать только что созданный цвет в качестве основы для шкалы значений, чтобы создать ряд цветов. Нажмите CTRL+щелчок левой кнопкой мыши по квадрату палитры и перетащите его в новый пустой слот. Дублирование образца таким образом быстрее, чем запоминание и повторный ввод значений RGB. Нажмите на дубликат образца и настройте его. Используйте вкладку HSL, чтобы отрегулировать ползунок яркости и сделать тон вашего основного цвета светлее. Используя инструмент Карандаш, примените этот светлый цвет к своей плитке.
Дублирование образца таким образом быстрее, чем запоминание и повторный ввод значений RGB. Нажмите на дубликат образца и настройте его. Используйте вкладку HSL, чтобы отрегулировать ползунок яркости и сделать тон вашего основного цвета светлее. Используя инструмент Карандаш, примените этот светлый цвет к своей плитке.
Продолжайте добавлять цвета, как светлые, так и темные, пока не будете удовлетворены тем, как это выглядит.
Сохраните готовый файл, выбрав «Файл» > «Сохранить как». В открывшемся диалоговом окне укажите место для сохранения файла, введите имя и выберите PNG в раскрывающемся списке «Сохранить как тип:». Затем нажмите Сохранить.
Повторите этот процесс несколько раз, пока у вас не будет несколько плиток, которые можно использовать для создания хорошего мини-уровня для вашего спрайта. Затем мы будем работать с новым файлом и импортировать эти тайлы для создания сцены.
Создайте новый файл (CTRL+N), установите размер 80×80 пикселей и цвет «16 бит (64000 цветов)». 8-битные палитры, которые мы использовали ранее, меньше по размеру и с ними легче работать, но эти цвета индексируются, а информация о цвете и его расположение в палитре становятся частью файла. Если бы мы перенесли их на другой 8-битный холст, выбранные нами цвета изменились бы в соответствии с текущей палитрой и не выглядели бы так, как предполагалось.
8-битные палитры, которые мы использовали ранее, меньше по размеру и с ними легче работать, но эти цвета индексируются, а информация о цвете и его расположение в палитре становятся частью файла. Если бы мы перенесли их на другой 8-битный холст, выбранные нами цвета изменились бы в соответствии с текущей палитрой и не выглядели бы так, как предполагалось.
Разверните экран и установите увеличение на 400%. Теперь мы будем использовать новый инструмент сетки, который называется Custom Grid.
Значок находится рядом с инструментом «Сетка» на панели инструментов. Нажмите на нее и выберите 16×16 из выпадающего списка. Это создаст опорную сетку для выравнивания наших плиток 16x16px. Импортируйте свои плитки, выбрав «Правка»> «Импорт». Выберите одну из своих плиток и нажмите «Открыть».
Наведите курсор на плитку, пока он не изменится на четырехстороннюю стрелку. Это значок перемещения. Щелкните левой кнопкой мыши и перетащите плитку в один из квадратов сетки. Щелкните правой кнопкой мыши в любом месте плитки, чтобы установить ее на место и отменить выбор.
Затем ваш курсор снова превращается в движущееся перекрестие. Чтобы повторно выбрать плитку, переместите перекрестие в угол, щелкните левой кнопкой мыши и перетащите на нее квадратное выделение. Переместите плитку еще раз, если она выделена, или нажмите CTRL+C, чтобы скопировать ее. CTRL+V вставляет копию поверх существующей плитки. Щелкните левой кнопкой мыши и перетащите его в новое место, а затем щелкните правой кнопкой мыши, чтобы отменить выбор и установить его на место. Делайте это столько раз, сколько необходимо.
Используйте Edit>Import, чтобы добавить другие плитки. Они будут добавлены на холст таким же образом, как описано выше, и вы можете выбирать, перемещать, копировать и вставлять их по мере необходимости. Продолжайте, пока ваша сцена не будет завершена.
Теперь пришло время добавить наш спрайт. Мы не хотим случайно переместить наши плитки, поэтому создадим новый слой. Слой — это новый холст внутри того же изображения, который может быть выше или ниже других элементов изображения. Нажмите кнопку «Добавить слой» в нижней части панели инструментов.
Нажмите кнопку «Добавить слой» в нижней части панели инструментов.
При этом к изображению добавляется новый слой, и на панели слоев слева появляется «Слой 2».
Активный слой выделен темно-синим, а неактивные слои серым. Используйте кнопки со стрелками на панели слоев, чтобы перемещать слой вверх и вниз, но сейчас мы хотим, чтобы Слой 2 был верхним слоем. Перейдите в Edit>Import и найдите и откройте свой спрайт из предыдущего урока (если вы пропустили модуль Pixel Art 2, вы можете создать и сохранить спрайт или рисовать прямо в этом слое).
Разместите спрайт в нужном месте сцены, затем используйте «Файл»> «Сохранить как», чтобы сохранить все изображение в виде файла PNG. Чтобы увеличить изображение перед его сохранением, перейдите в «Все кадры»> «Пересэмплировать», снимите флажок «Сглаживание» (обычно лучше всегда оставлять его не отмеченным), установите «Процент» на 200% и нажмите «ОК». Сохраните как и наслаждайтесь своей мини-сценой на основе плитки!
Заключение
Отдельные плитки идеально подходят для размещения уникальных изображений в окружающей среде, создания интерактивных элементов, платформ и многих других игровых объектов. Плитки часто собираются в наборы плиток, где они могут храниться в одном большом файле, из которого может извлечь программа. Это избавляет от необходимости хранить сотни отдельных файлов и сводит количество файлов ресурсов к минимуму.
Плитки часто собираются в наборы плиток, где они могут храниться в одном большом файле, из которого может извлечь программа. Это избавляет от необходимости хранить сотни отдельных файлов и сводит количество файлов ресурсов к минимуму.
Использование наборов тайлов и отдельных тайлов является допустимым способом обработки тайлов в играх и в конечном итоге зависит от используемой программы и предпочтений разработчика.
Resources
Additional Resources
- DYA Games – Platform Tileset Timelapse
- GraphicsGale Workflow Tutorial
- OpenGameArt – A World of Tiles
Social Media Resources
- PixelJoint
- Pixelation
- Reddit – /PixelArt
Мозаичное наложение текстуры на графическое оборудование
Мозаичное отображение текстуры на графическом оборудовании
Ли-Йи Вэй
Конференция SIGGRAPH/EUROGRAPHICS по графическому оборудованию, 2004 г.
Реферат:
Отображение текстур было фундаментальной функцией обычного графического оборудования. Тем не менее, ключевая проблема для наложения текстур заключается в том, как хранить большие текстуры и управлять ими на графических процессорах. В этой статье мы представляем алгоритм наложения текстур на основе тайлов, с помощью которого нам нужно физически хранить только небольшой набор текстурных тайлов вместо большой текстуры. Наш алгоритм генерирует произвольно большую и непериодическую виртуальную текстурную карту из небольшого набора сохраненных текстурных плиток. Поскольку нам нужно хранить только небольшой набор тайлов, требования к памяти сводятся к небольшой константе, независимо от размера виртуальной текстуры. Кроме того, тайлы генерируются и упаковываются в единую текстурную карту, так что аппаратная фильтрация этой упакованной текстурной карты напрямую соответствует фильтрации виртуальной текстуры. Мы реализуем наш алгоритм в виде фрагментной программы и демонстрируем производительность на новейших графических процессорах.
Доступная информация:
- Сводка на одной странице для эскизов SIGGRAPh3004 в
- Формат PDF.
- Формат PS.
- Полная бумага в
- Формат PDF.
- Формат PS.
- Обсуждение слайдов в файле PPT.
- Анимации в ZIP-файле.
- Исходный код в ZIP-файле.
Примечания и ретроспективы:
- Анализ корректности фильтрации мипмапов
- Качество фильтрации нашего алгоритма на уровнях MIP-карты с более низким разрешением зависит от того, как построены тайлы. Представьте себе патологический случай, когда две соседние плитки окрашены в красный и зеленый цвета с границей в 1 тексель белого цвета. Поскольку граница непрерывна по определению, это соответствует нашей схеме мозаики. Однако фильтрация явно некорректна, за исключением самого высокого уровня MIP-карты. Итак, корректность нашей фильтрации мипмапов зависит от того, сколько слоев текселей непрерывны на границах тайла.